

Multiplayer Online Game – realisiert mit Play Pramework
Im Rahmen meines Studiums an der HTWG (Hochschule für Technik Wirtschaft & Gestaltung Konstanz) habe ich die Lehrveranstaltung Webtechnologien belegt, diese hatte zum Ziel als Team ein Multiplayer Online Game zu entwickeln.
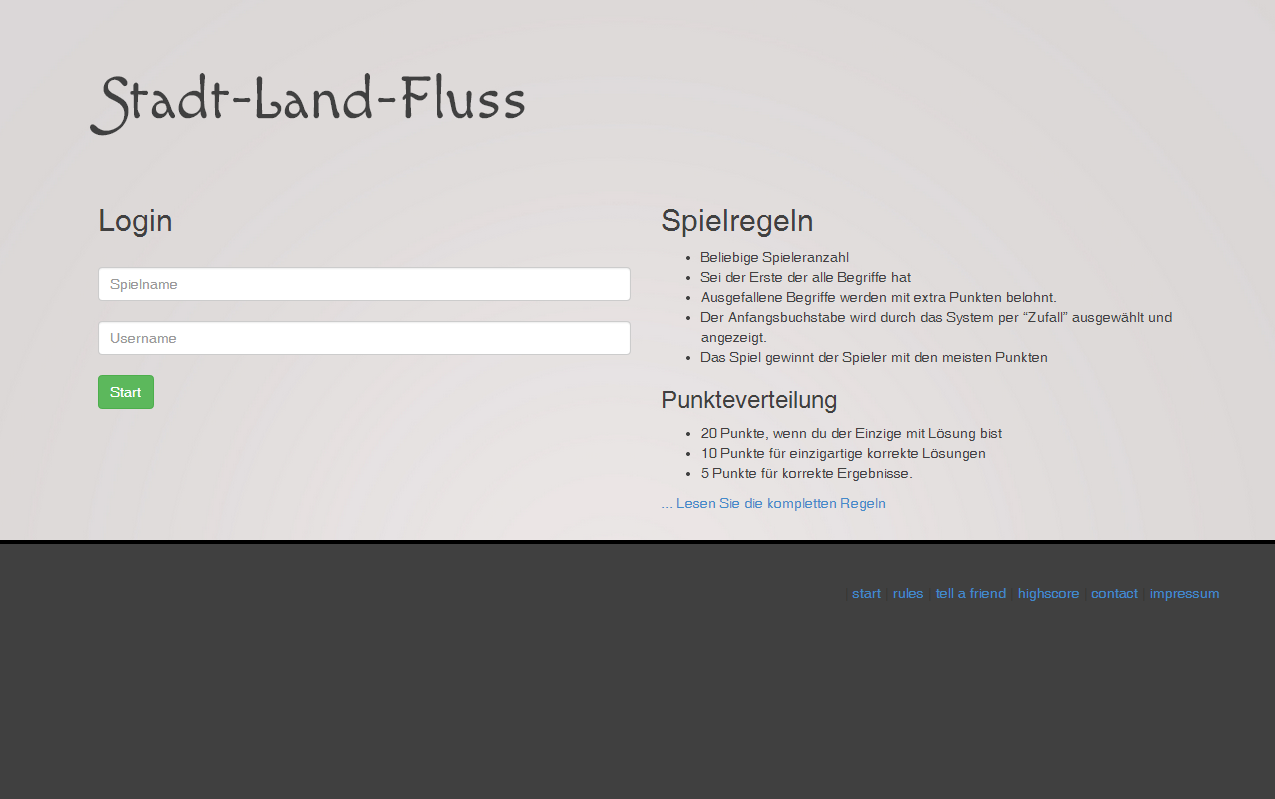
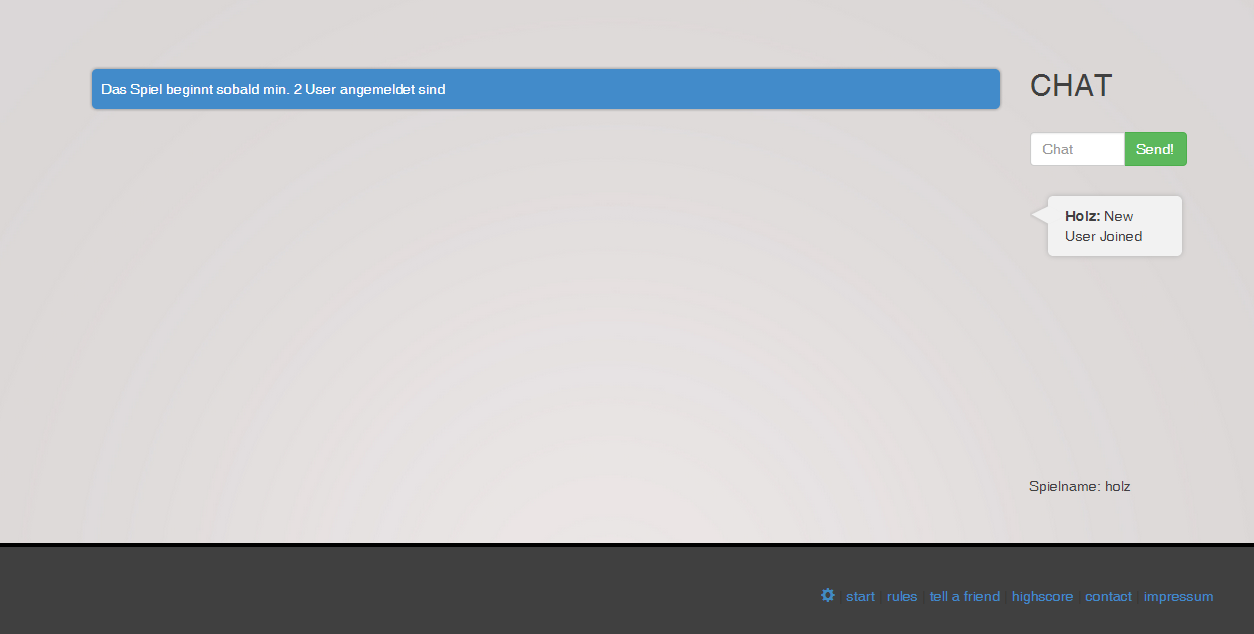
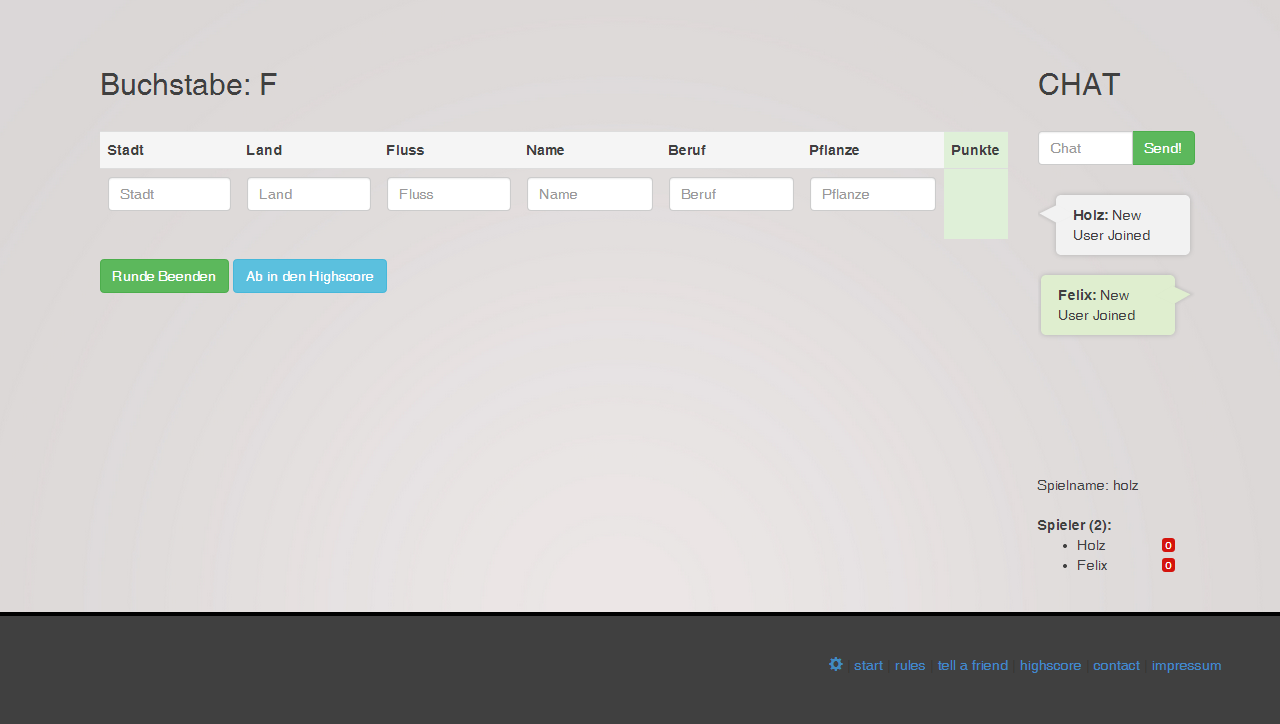
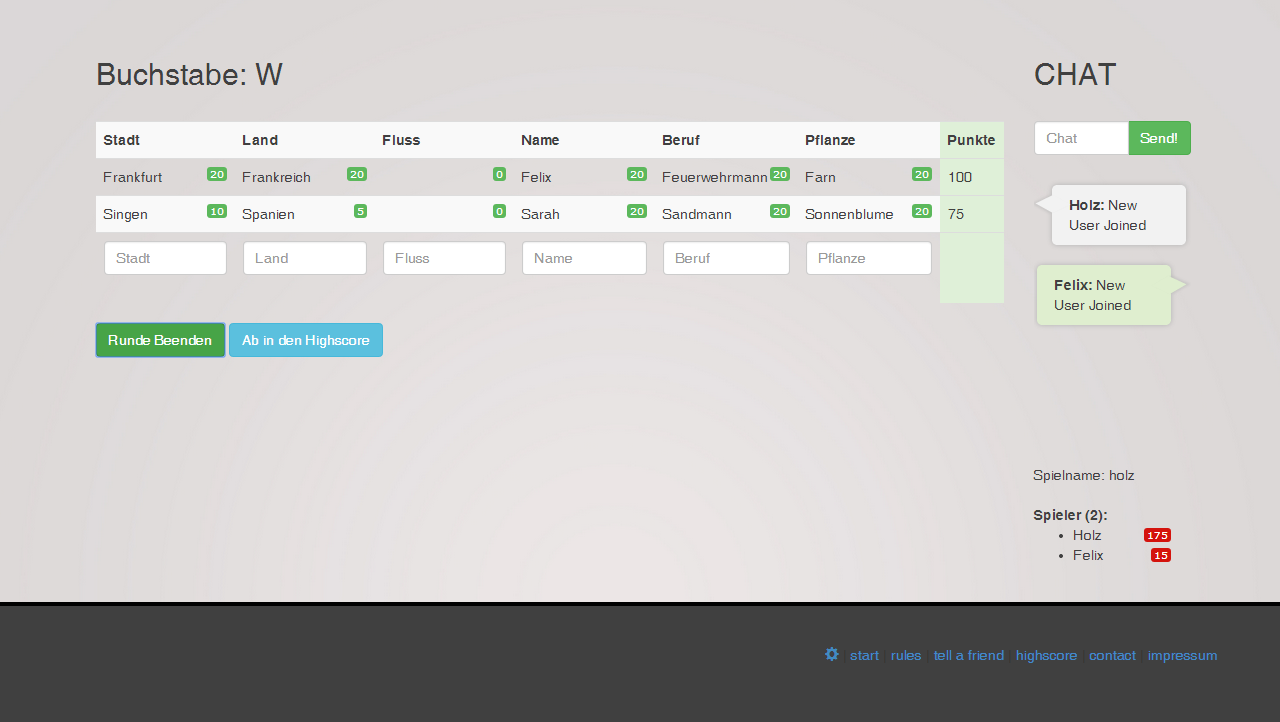
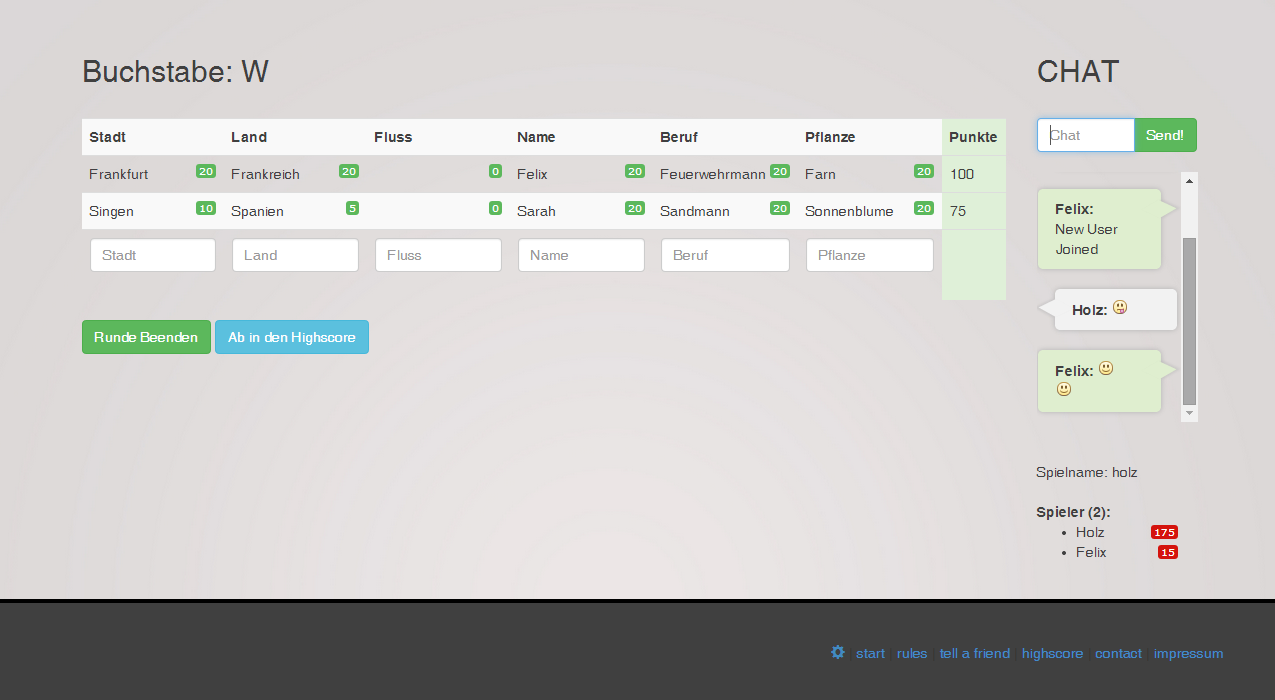
Wir haben uns für ein Variante des Klassikers Stadt Land Fluss entschieden.
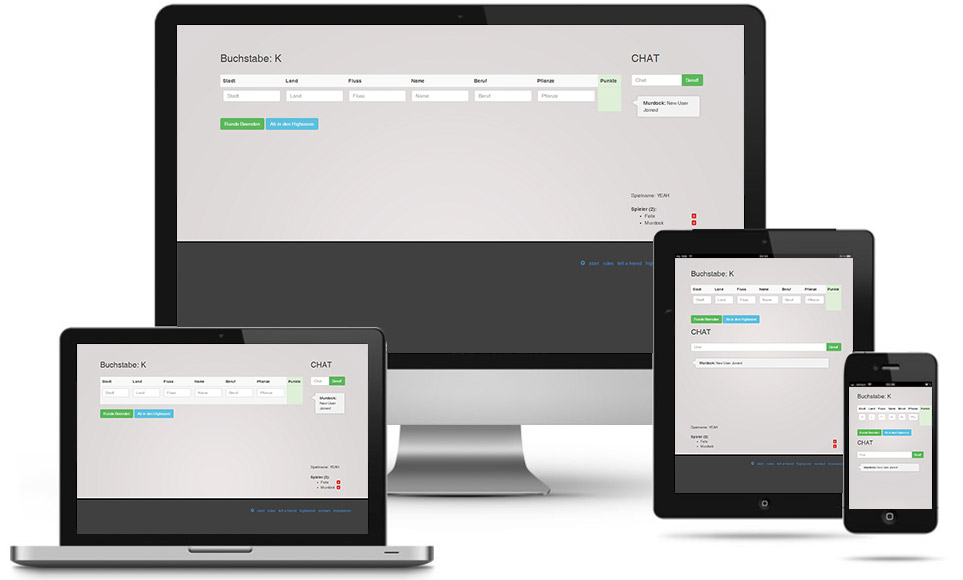
Die GUI des Spiels setzt auf dem CSS-Framework Bootstrap auf, mit dessen Grid-System das Spiel responsive gestaltet wurde. Somit ist es auf allen Endgeräten komfortabel spielbar.

Mehr Lesen
Server-seitig setzen wir ein Java & Scala Framework, nämlich das Play-Framework ein. Das Play-Framework ist eine hervorragende Plattform, um schnell und effizient Web-Apps zu entwickeln. Es wird ein eigener Web-Server mitgeliefert.
Um das Spiel interessanter und herausfordernder zu gestalten werden, die Eingaben der Nutzer auf Korrektheit geprüft. So sind beispielsweise alle Städte und Flüsse Deutschlands, alle Länder der Welt sowie weit mehr als 10000 Vornamen in der Datenbank hinterlegt.
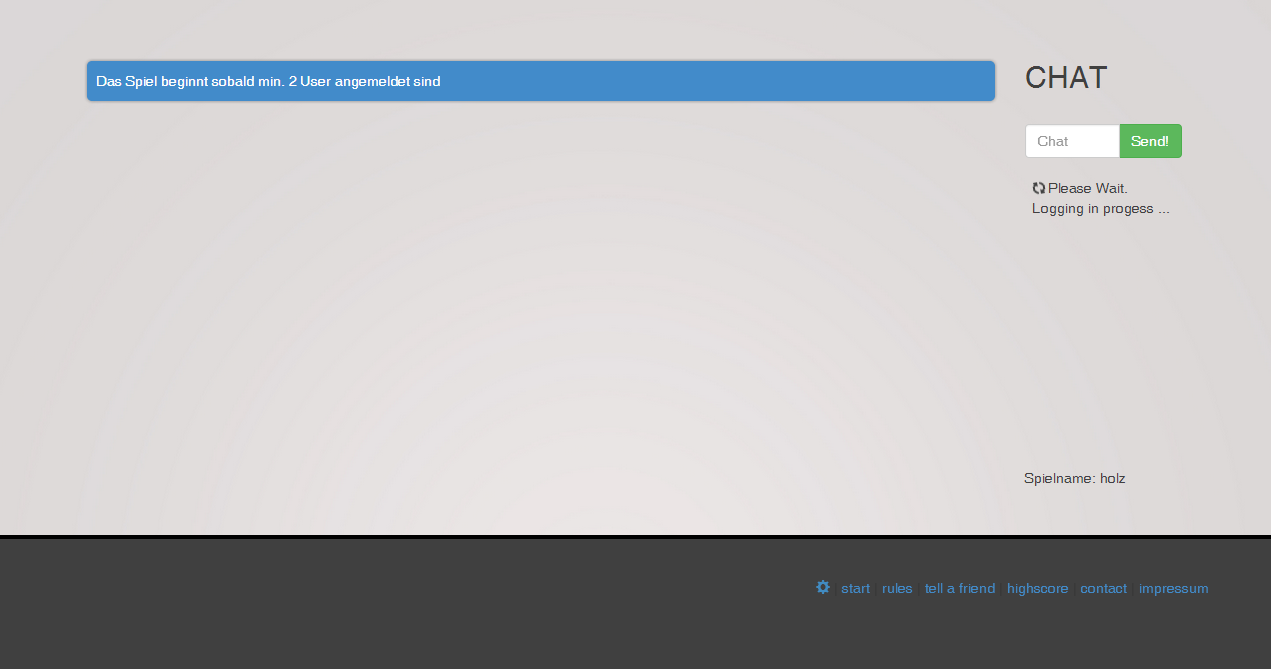
Zusätzlich zum Spiel ist ein Chat implementiert, über den die Spieler während des Spiels kommunizieren können.
Weitere Funktionen sind:
- HighScore
- Tell-A-Friend
- Contact
Verwendete Technologien:
- Server-seitig Play-Framework (Java)
- WebSockets
- MVC
- Observer Pattern
- Singleton Pattern
- HTML 5 & CSS3
- Bootstrap
- Font-Awesome
- JavaScript & JQuery
- Ajax
- WebSockets
- JSON
- PHP
- MySQL
Spielen könnt Ihr hier (Beim start kann es etwas dauern bis das Spiel lädt, das liegt an dem kostenlosen Hoster Heroku, die Serverinstanz wird in Sleep-Mode gelegt wenn das Spiel längere Zeit inaktiv ist)






- Fritz VPN unter Windows 7/8/10 mit ShrewSoft VPN-Client
- Windows 10 - Schnellzugriff wieder wie Favoriten bei Windows 7/8
- Windows 10 - Windows Explorer - Dieser Pc anstatt Schnellzugriff
- Typo3 Extension - Result Repository 1.0.1
- Seiten Statistik 1.2 für Ilch
- Content Slider Modul Version 0.8 für Ilch
- Content Slider Modul Version 0.6 für Ilch
- Multiplayer Online Game – realisiert mit Play Pramework
- Responsive Webdesign
- Newsletter-Verwaltung V.0.1 für Ilch
- Vornamen Datenbank
- Smart Sync Version 1.0 verfügbar
- Seo-Modul 0.4 für Ilch
- News-Slider Version 0.3 für Ilch
- Content Slider Modul Version 0.5 für Ilch
| 1. Result Repository - 1.0.1 |
| 2. Statistik Modul - 1.2 |
| 3. Stadt Land Fluss - 1.0 |
| 4. Content Slider - 0.8 |
| 5. Newsletter-Verwaltung - 0.1 |
| Heute: | 174 |
| Gestern: | 112 |
| Gesamt: | 296741 |
Kontakt:
Felix HohlweglerHebelstr. 13
78244 Gottmadingen
Tel: + 49 (0) 77 31 / 97 66 92
Mobil: + 49 (0) 174 / 40 54 18 4
info@felix-hohlwegler.de