Content Slider 0.8
| Name (Version) | Content Slider (0.8) |
| Autor | Felix Hohlwegler |
| Datum | 15.10.2014 |
| Größe | 711.24 KB |
| Downloads | 165 |
| Gesehen von | 3948 |
Download |
Beschreibung
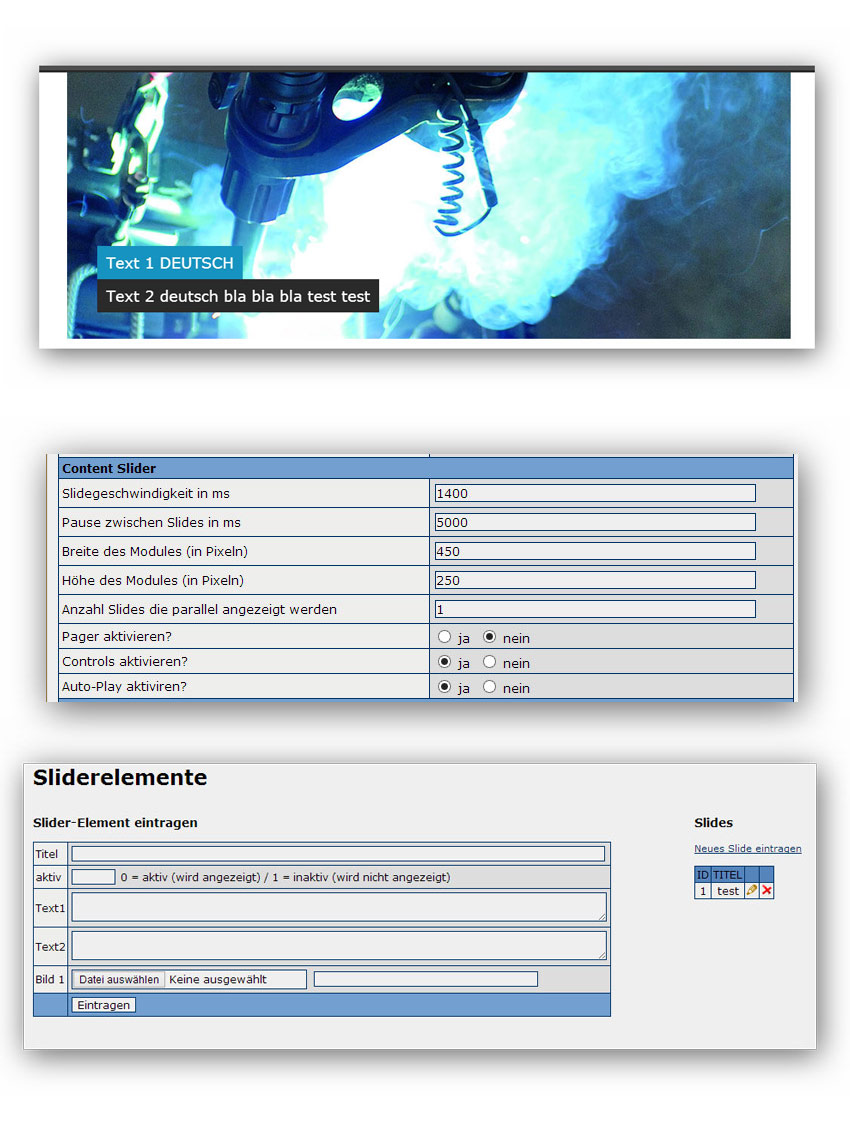
für IlchClan 1.1 O+P: """"""""""""""""""""""" Version 0.6 21.09.2014 ################################################## Beschreibung: ------------- NEU in Version 0.8 - Weitere Sicherheitsupdates - Bugfix beim Editieren - Bugfix beim Position Ändern - Farbliche Hervorhebung ob Slide aktiv oder inaktiv ist - Verbesserung des Userhandlings beim auswählen ob ein Slide aktiv oder inaktiv ist - Updates bei der Anzeige des Sliders NEU in Version 0.7 - Sicherheitsupdates - Installation verbessert - Bigfix im Admin-Bereich bei Edit der Einträge NEU in Version 0.6 - Code Cleaning - Bugfix Admin Bereich - Slide Reihenfolge kann im Adminbereich festgelegt werden. - Es kann ein Update von Version 0.4 und 0.5 auf 0.6 durchgeführt werden. Content Slider Modul zur freien Gestaltung. Verwaltung über den Adminbereich. ################################################## Entwickelt ---------- ° von "Felix Hohlwegler" ° Verwendung des bx-sliders http://bxslider.com/ ################################################# Installation: ------------- ° Backup der aktuellen Ordnerstruktur anlegen! ° Datenbankbackup anlegen! ° alle Dateien im Ordner upload, in ihrer Ordnerstrucktur hochladen ° install_bxcontentslider.php ausführen ° Update von 0.3 auf 0.4 - durch ausführen der install_bxcontentslider.php - Alle Dateien überschreiben ° Update von 0.4/0.5 auf 0.6 - durch ausführen der install_bxcontentslider.php - Alle Dateien überschreiben ° Installations Datei nach erfolgreicher Installation wieder vom Server enfernen (install_bxcontentslider.php) ° CHMOD Rechte für include/images/contentslider auf 777 setzen ° Code für die index.htm !!! WICHTIG !!! Darauf achten dass Jquery nur einmal eingebunden wird! ° Box einbinden - Auf Eigene Box Page: - index.htm: {_boxes_bxcontentslider} ° Die Ausgabe des Sliders könnt ihr auch per CSS anpassen